#1
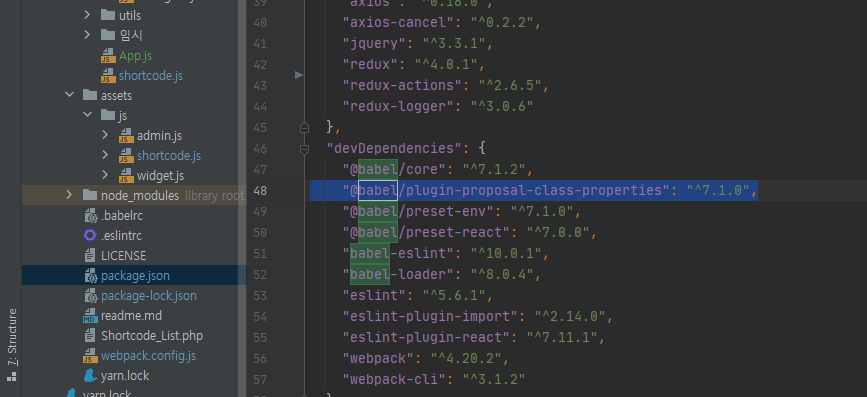
pakage.json
"devDependencies" 아래
@babel/plugin-proposal-class-properties 추가 후
$npm install (yarn install)

#2
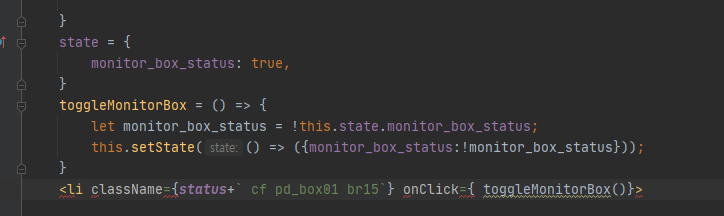
construct 아래
선언해주던 state를
밖으로 빼고,
작성하던 setState형태도 arrow 방식으로 변경해 작성한다
그리고 함수호출 및 onClick에서 호출 방식도 아래와 같이 작성한다

#3
before / after
전체 소스 비교
< before >
import React, { Component } from 'react';
class Row extends Component {
constructor(props){
super(props);
this.state = {
monitor_box_status: true,
}
}
toggleMonitorBox = async () => {
let monitor_box_status = !this.state.monitor_box_status;
this.setState({
monitor_box_status: !monitor_box_status
});
}
render () {
const { status, store_name, address, date, start_date, end_date, keyword, advertiser_info } = this.props
const { monitor_box_status } = this;
const { toggleMonitorBox } = this;
const status_label =
{'complete' : '진행완료',
'consult' : '협의중',
'progress' : '진행중'};
return (
<li className={status+` cf pd_box01 br15`} onClick={() => toggleMonitorBox()}>
<div class="cf">
{this.state.monitor_box_status == false ? '1':'2'}
{monitor_box_status == false ? '1':'2'}
<div className="state">{status_label[`${status}`]}</div>
<div className="info left">
<h3>{store_name} <a className="clear_round bg_red hand"><i className="material-icons">clear</i></a></h3>
<p className="adr fs14">{address}</p>
<div className="desc fs14">
<span className="fc_black fwm">등록날짜</span> {date} <span className="bar"></span> <span className="fc_black fwm">마케팅 날짜</span> {start_date} ~ {end_date} <span className="bar"></span> <span className="fc_black fwm">광고주 이름</span> {advertiser_info['name']} <span className="bar"></span> <span className="fc_black fwm">광고주 연락처</span> {advertiser_info['phone']}
</div>
<div className="tag">
{[...Array(keyword.length)].map((n, index) => {
return (
<span>{keyword[index]}</span>
)
})}
</div>
</div>
<div className="link_button right">
<ul>
<li className="btn_mg off dpib"><a href="#none">상황 분석</a></li>
<li className="btn_mg off dpib"><a href="#none">마케팅 정보</a></li>
<li className="btn_mg off dpib"><a href="#none">마케팅 관리</a></li>
<li className="btn_mg on dpib"><a href="#none">실시간 대시보드</a></li>
<li className="btn_mg on dpib"><a href="#none">명단 관리</a></li>
<li className="btn_mg on dpib"><a href="#none">완료 보고서</a></li>
</ul>
</div>
</div>
{
monitor_box_status &&
status =='progress' &&
<div className="moniter borer_t" >
<ul>
<li>
<div className="border br10">
<p className="num fc_green fwb">20</p><p className="title">총 포스팅 수</p>
</div>
</li>
<li>
<div className="border br10">
<p className="num fc_green fwb">13</p><p className="title">진행 포스팅 수</p>
</div>
</li>
<li>
<div className="border br10">
<p className="num fc_green fwb">3</p><p className="title">신규 포스팅 수</p>
</div>
</li>
<li>
<div className="border br10">
<p className="num fc_green fwb">4</p><p className="title">예정 포스팅 수</p>
</div>
</li>
<li className="moniter_button">
<a href="#none" className="bg_green br10"><i className="material-icons">cast</i><p className="title">모니터링</p></a>
</li>
</ul>
</div>
}
</li>
)
}
}
export default Row;
<after>
import React, { Component } from 'react';
class Row extends Component {
constructor(props){
super(props);
}
state = {
monitor_box_status: true,
}
toggleMonitorBox = () => {
let monitor_box_status = !this.state.monitor_box_status;
this.setState(() => ({monitor_box_status:!monitor_box_status}))
}
render () {
const { status, store_name, address, date, start_date, end_date, keyword, advertiser_info } = this.props
const { monitor_box_status } = this;
const { toggleMonitorBox } = this;
const status_label =
{'complete' : '진행완료',
'consult' : '협의중',
'progress' : '진행중'};
return (
<li className={status+` cf pd_box01 br15`} onClick={() => toggleMonitorBox()}>
<div class="cf">
{this.state.monitor_box_status == false ? '1':'2'}
{monitor_box_status == false ? '1':'2'}
<div className="state">{status_label[`${status}`]}</div>
<div className="info left">
<h3>{store_name} <a className="clear_round bg_red hand"><i className="material-icons">clear</i></a></h3>
<p className="adr fs14">{address}</p>
<div className="desc fs14">
<span className="fc_black fwm">등록날짜</span> {date} <span className="bar"></span> <span className="fc_black fwm">마케팅 날짜</span> {start_date} ~ {end_date} <span className="bar"></span> <span className="fc_black fwm">광고주 이름</span> {advertiser_info['name']} <span className="bar"></span> <span className="fc_black fwm">광고주 연락처</span> {advertiser_info['phone']}
</div>
<div className="tag">
{[...Array(keyword.length)].map((n, index) => {
return (
<span>{keyword[index]}</span>
)
})}
</div>
</div>
<div className="link_button right">
<ul>
<li className="btn_mg off dpib"><a href="#none">상황 분석</a></li>
<li className="btn_mg off dpib"><a href="#none">마케팅 정보</a></li>
<li className="btn_mg off dpib"><a href="#none">마케팅 관리</a></li>
<li className="btn_mg on dpib"><a href="#none">실시간 대시보드</a></li>
<li className="btn_mg on dpib"><a href="#none">명단 관리</a></li>
<li className="btn_mg on dpib"><a href="#none">완료 보고서</a></li>
</ul>
</div>
</div>
{
this.state.monitor_box_status &&
status =='progress' &&
<div className="moniter borer_t" >
<ul>
<li>
<div className="border br10">
<p className="num fc_green fwb">20</p><p className="title">총 포스팅 수</p>
</div>
</li>
<li>
<div className="border br10">
<p className="num fc_green fwb">13</p><p className="title">진행 포스팅 수</p>
</div>
</li>
<li>
<div className="border br10">
<p className="num fc_green fwb">3</p><p className="title">신규 포스팅 수</p>
</div>
</li>
<li>
<div className="border br10">
<p className="num fc_green fwb">4</p><p className="title">예정 포스팅 수</p>
</div>
</li>
<li className="moniter_button">
<a href="#none" className="bg_green br10"><i className="material-icons">cast</i><p className="title">모니터링</p></a>
</li>
</ul>
</div>
}
</li>
)
}
}
export default Row;



