파비콘이란?
웹 브라우저 상단바에 나타나는 사이트의 상징을 나타내는 아이콘

파비콘 규격
< 확장자 >
ico, png
gif사용하는 분들도 종종 계심
< 사이즈 >
형태는 정 사각형으로
가로, 세로 16 px 가 기본 규격이라고 함
좀 더 정교하게 표현하고 싶은 사람들을 위해서인지
32x32 픽셀 까지도 허용된다고 함
파비콘 만들기
방법 1. 포토샵, 일러스트레이터 등 그래픽 툴 사용해서 제작
방법 2. 이미 있는 이미지를 이용해 파비콘 만들어주는 사이트 이용해서 제작
- 사이트 : http://www.degraeve.com/favicon/
나는 방법 2를 사용
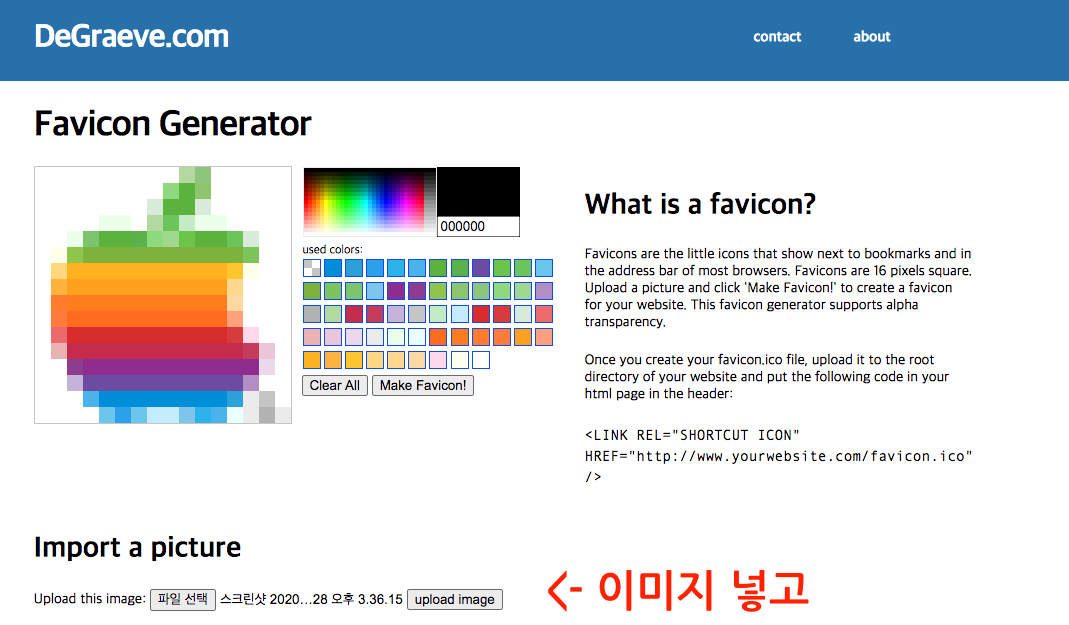
만드는 방법은 사이트 들어가서

Import a Picture아래 파일 선택 눌러
이미지를 불러와서 넣고
Uplad Image 클릭

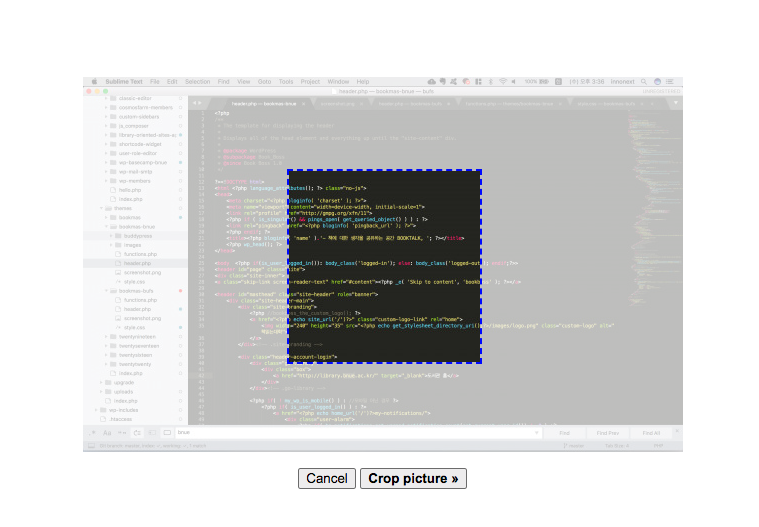
원하는 크기로 맞추고
Crop Picture 클릭

만들어진 파비콘(favicon) 확인 후
Make Favicon 버튼 눌러 저장
사이트 적용하기
워드프레스 자식 테마에 소스를 추가하고자 한다면
아래의 소스를 wp-content/themes/(child-theme)/functions.php에 추가 하면 되는데
// create a URL
// to the child theme
function get_template_directory_child() {
$directory_template = get_template_directory_uri();
$directory_child = str_replace('storefront', '', $directory_template) . '-차일드 테마 이름';
return $directory_child;
}
function add_favicon() {
echo '<link rel="shortcut icon" type="image/x-icon" href="'.get_template_directory_child().'/images/favicon.ico" />';
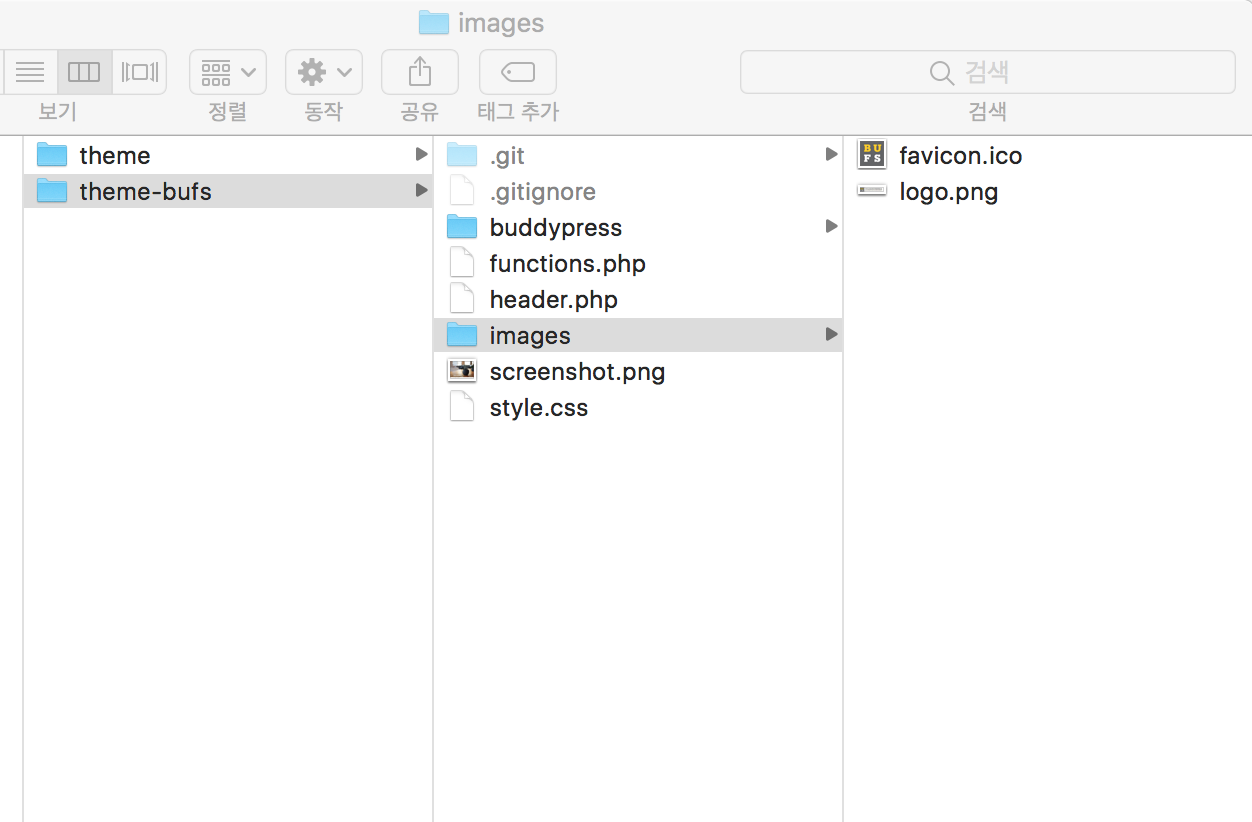
}1. favicon.ico 파일은
child-theme 아래 images 폴더 만들어 저장해야 함
2. '-차일드 테마 이름' 대신 차일드 테마 고유 이름 넣어줄것
( ex: 아래 사진 인용해서 설명하면 '-bufs' )

부모 테마에 바로 적용하고자 한다면
아래와 같이 적고 favicon.ico 파일을 부모 파일에 적으면 됨
function add_favicon() {
echo '<link rel="shortcut icon" type="image/x-icon" href="'.get_template_directory_child().'/images/favicon.ico" />';
}
참고 : 일반 사이트에 파비콘(favicon) 적용하기

끝
'개발일기 > PHP,워드프레스' 카테고리의 다른 글
| [wordpress/워드프레스] admin-사용자 페이지 표에 컬럼 (열) 추가 하는 방법 (짧음 주의, 소스만 있음) (0) | 2021.08.03 |
|---|---|
| [워드프레스] 워드프레스 회원가입/로그인 페이지 관리 플러그인 (0) | 2019.07.04 |
| [워드프레스][SNS] 워드프레스 사이트에 SNS글 가져오는 방법 (0) | 2019.07.04 |
| 워드프레스(wordpress) ssl작업 (0) | 2019.02.04 |
| 워드프레스 Ajax통신 후 주의 할 점( 결과 값에 0이 붙는 이유 ) (0) | 2019.02.01 |



